깃허브에서 어쩌다가 흥미로운 리포지토리를 발견했다.
https://github.com/dscalzi/HeliosLauncher
GitHub - dscalzi/HeliosLauncher: ☀ Custom launcher for modded minecraft written in Electron and Node.js
☀ Custom launcher for modded minecraft written in Electron and Node.js - dscalzi/HeliosLauncher
github.com
Helios Launcher 라는 친구인데, 마인크래프트 모드를 쉽게 다운로드, 업데이트 하도록 도와주고 뭔가 더 있어보이도록 만들어주는 것 같다.
한국어로 된 포크는 없나 하는데... 역시나 찾을 수 있었다!
https://github.com/peunsu/MRSLauncher
GitHub - peunsu/MRSLauncher: 간편한 모드 설치와 서버 접속을 위한 마인크래프트 커스텀 런처 (Electron +
간편한 모드 설치와 서버 접속을 위한 마인크래프트 커스텀 런처 (Electron + Node.js) - peunsu/MRSLauncher
github.com
README와 Wiki까지 한국어로 되어있다.
그러면 이제 어떻게 쓰는지 알아보자.
(윈도우11 64비트 운영체제에서, MRSLauncher를 가지고, 2024년 08월 20일 기준으로 작성하였다)
1. Node.js 설치
https://nodejs.org/en/download/prebuilt-installer

설치되었으면 cmd 열고 node --version을 입력해보자.
(Node.js의 원하는 버전이 잘 설치되어있는지 확인하기 위해서)
2. git 설치하기
깃허브에서 리포지토리를 찾아서 뭔가를 해볼때 있으면 편한게 git이다.
없어도 되긴한데... 방법이 조금 달라진다.
설치할때 버전은 크게 상관없어보인다.
https://git-scm.com/download/win

대충 Click here to download 눌러서 설치기받고 설치한다.
다음다음다음 눌러도 문제될 건 없다.
아마...
다 설치했다면 마찬가지로 cmd 열고 git --version을 입력한다.
문제없으면 다음으로 넘어가자.
3. VSCode 설치하기
단계별로 하다보면 직접 파일도 수정하고 코드도 뜯어야할 때가 있는데
그럴때 필요한게 바로 VSCode다.
https://code.visualstudio.com/Download

User Installer가 있고, System Installer가 있는데
자세한 차이는 직접 검색해보길 바란다.
나는 System Installer로 했다.
얘도 다운받고 다음다음다음하면 된다.
이제 사전준비는 거의다 했고, 이제 MRSLauncher 리포지토리에 있는 README를 읽어보면서 진행한다.
4. 리포지토리 클론하기

cmd부터 열고, 원하는 폴더로 이동하자.
cd C:\ 를 치면 C드라이브로 이동하고
cd C:\Users\%USERNAME%\Desktop 을 입력하면 바탕화면으로 이동한다.
D드라이브나 E드라이브로 이동하고 싶으면
cd /d D:\ 또는 cd /d E:\ 이런식으로 입력한다.
아무튼 이동했으면 이제 한줄씩 입력하자
git clone https://github.com/peunsu/MRSLauncher.git
cd MRSLauncher
npm install

이제 Visual Studio Code 로 열어보자.

VSCode를 처음키면 이 화면일텐데,
왼쪽에서 Open Folder 버튼을 눌러 방금 클론받은 MRSLauncher 폴더를 선택하거나
아니면 직접 폴더를 드래그해도 된다.

그러면 이렇게 열린다.
거의 다왔다.

이제 붙여넣을 내용을 복사하러 가자.
https://github.com/peunsu/MRSLauncher?tab=readme-ov-file#visual-studio-code

코드 블럭 우측 상단에 복사 버튼 있으니까, 드래그해서 컨트롤+C 하지말고 저거 딸깍한다.

이제 VSCode로 다시 가서 EXPLORER 부분을 보면
MRSLAUNCHER 라고 나뉘어진 부분이 있다.
그 옆에 마우스 올리면 새로 파일을 만드는 버튼이 생긴다.

버튼 누르고 .vscode/launch.json 입력하고 엔터.
그러면 .vscode 라는 폴더가 만들어지고 launch.json 파일이 만들어진다.
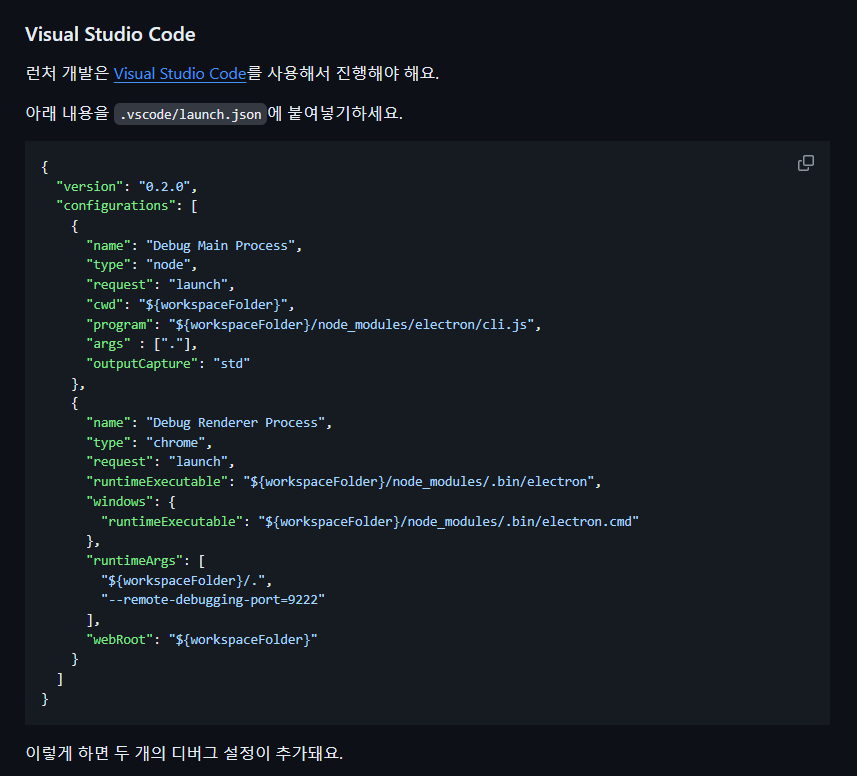
이제 이 파일에 아까 깃허브에서 복사한 내용을 붙여넣는다.

컨트롤 + S 눌러서 저장한다.
이제 사전준비는 다 했다고 봐도 된다.
+ 근데 VSCode가 영어로 되어있어 어지러워할 사람들이 있을것 같다.

VSCode 좌측에 퍼즐모양? 아이콘이 있다.
누르고

Korean을 검색창에 입력하면

이게 나온다. 클릭하고,

Install 버튼을 눌러서 설치한다.
그러면 우측 하단에 다음과 같은 메세지가 나오는데

Change Language and Restart 버튼을 누르고 재시작한다.
그럼 한국어로 바뀐다.
'마인크래프트 > 커스텀 모드 런처' 카테고리의 다른 글
| 마인크래프트 커스텀 런처 Helios Launcher (MRS Launcher) - 6 (5) | 2024.09.24 |
|---|---|
| 마인크래프트 커스텀 런처 Helios Launcher (MRS Launcher) - 5 (2) | 2024.08.26 |
| 마인크래프트 커스텀 런처 Helios Launcher (MRS Launcher) - 4 (4) | 2024.08.25 |
| 마인크래프트 커스텀 런처 Helios Launcher (MRS Launcher) - 3 (3) | 2024.08.21 |
| 마인크래프트 커스텀 런처 Helios Launcher (MRS Launcher) - 2 (9) | 2024.08.21 |